If you opted to add the HTML widget to your site, here are the steps to follow:
1. Sign in to your Twitter account.
2. Surf to http://twitter.com/badges. The Get a Widget for Your Site page appears.
3. Click Other.
4. Click Continue. The Which type of widget would you like? page appears.
5. Select the HTML Widget option, and then click Continue. The Customize and Get the Code page appears.
6. Use the Number of updates list to select the size of the tweet list.
7. Use the Title text box to change the title if you don’t like the default “Twitter Updates” title. If you don’t want a title at all, select the No Title check box.
8. Highlight the code in the text box and then press Ctrl+C (or, on your Mac, Ô+C) to copy it.If your Web host has an online editor, use it to insert your widget code. How you do this depends on the host, but here’s the basic idea:
Open the page in the editor, place the cursor where you want the widget to appear, and then press Ctrl+V (or Ô+V on your Mac).
If you craft your site locally, open the page or file in your HTML editor, place the cursor where you want the widget to appear, and then press Ctrl+V (or Ô+V on a Mac). Save your work and then upload the file to
your Web host.
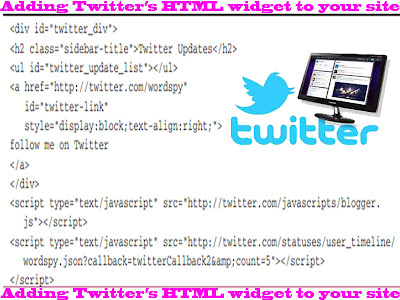
If you want to customize the Twitter widget code, there’s not a lot you can do, but you’re not without options. First, here’s the default code (prettied up a little to make it easier to read):
Here are a few customization ideas to consider:
To change the title, edit the text between the <h2> and </h2> tags on the following line:
<h2 class=”sidebar-title”>Twitter Updates</h2>
To format the title, insert a style attribute in the <h2> tag and add one or more text formatting properties. For example, the following code displays the title with blue, 20-point text:
<h2 class=”sidebar-title” style=”color:blue; font-size: 20pt”>Twitter Updates</h2>
To change the text for the link to your Twitter profile, edit the following line:
"follow me on Twitter"
To adjust the number of tweets displayed, edit the count value in the second <script> tag.
"Adding Twitter HTML widget to website"
Reference : wiley.com












0Awesome Comments!